HTMLが文法にどれだけ適合しているかをチェックするサイトがあります。こちらのサイトで、このブログで使っているHTMLの構文がどれだけ文法に沿っているかチェックしてみました。
★Another HTML-lint gateway
このサイトに行くと、URLを入れる欄と、HTMLのソースを入れるためのボックスがあります。既に公開しているサイトをチェックしたい場合には、こちらのURLの欄に公開しているページのURLを記入しチェックボタンを押せばチェックが始まります。
今回、このブログは「マイナス」の得点になってしまいました。100点満点ですので相当問題があることになります。チェック結果のページを下の方にスクロールしていくと、エラーの内容が羅列しています。残念ながら山のようなエラーが出てしまいました。
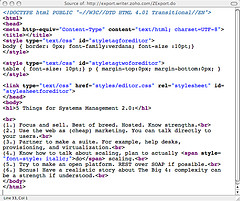
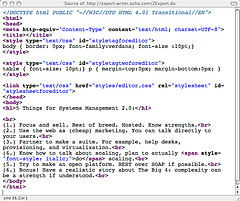
エラーはHTMLの行数とセットに表示されますので、どこに問題があるのかすぐに判ることが出来ます。特にエラーメッセージの下には行数付きのHTMLソースも表示されていますので、エラーメッセージとあわせてみていけば、効率的に問題点をチェックできます。
このブログの場合、問題は「XHTML1.0 Strict DTD」とドキュメントタイプを宣言しているにもかかわらず、このタイプでは使用できないHTMLタグを大量に使っていることが原因でした。このStrictというのは厳格にxhtmlの文法に沿っていなければいけないので、一般的であった<center>タグや<font>タグでさえ利用することが出来ません。これらの見栄えに関するタグはスタイルシートで宣言することが推奨されているようです。しかし、そこまで大改造するわけにはいきませんでしたので、今回はチェックが緩くなる「XHTML1.0 Transitional 」を使用することにしました。
ドキュメントタイプの宣言をどのようにすれば良いかについては、下記のサイトに詳しく書かれていたので参考になりました。
★DOCTYPE宣言 主要一覧と説明 – Webデザイナーの為の情報Blog「HTMLMAKER」
このドキュメントタイプの宣言を変更するだけで、かなりエラーの数が減りました。あとは重要度が高いエラーから順番に対処していきます。重要度は最も高いものが「9」になります。重要度が高いものを消すと得点がどんどん上がっていきますので、気持ちが良いです。
しかし、アフィリエイトのタグなど、改変が認められていないタグについては、対処のしようがありません。これらはエラーが出たまま残しておきました。現時点ではページによって差異がありますが、70点から80点台程度を確保できていると思います。
特にHTMLを厳格に文法にあわせたとしても、SEO的には大きな効果があるわけではなさそうですが、今回のHTMLタグの改善がどのようにアクセス数に結びついていくのかは、当面の間、観察してみたいと思います。




コメント